Forms on Farcaster
At its core, Farcaster is a social network — and a sufficiently decentralized one at that. While that’s nice, it doesn’t mean it’s all doom scrolling like every other platform. Farcaster allows you to create mini apps that others can interact with directly from their feeds. The specification and naming is constantly changing, but we refer to most of these experiences as Frames.
We can do a lot of cool stuff with Frames, but today we’re focusing on collecting data. We want to know where our community members are located and which one of our art pieces they like most.
To do this you’d usually start by dusting up your coding skills and deployment commands. Not today though, Frameyon does all of this for you and more, so you can just create Frames™
Farcaster Gallery Frame

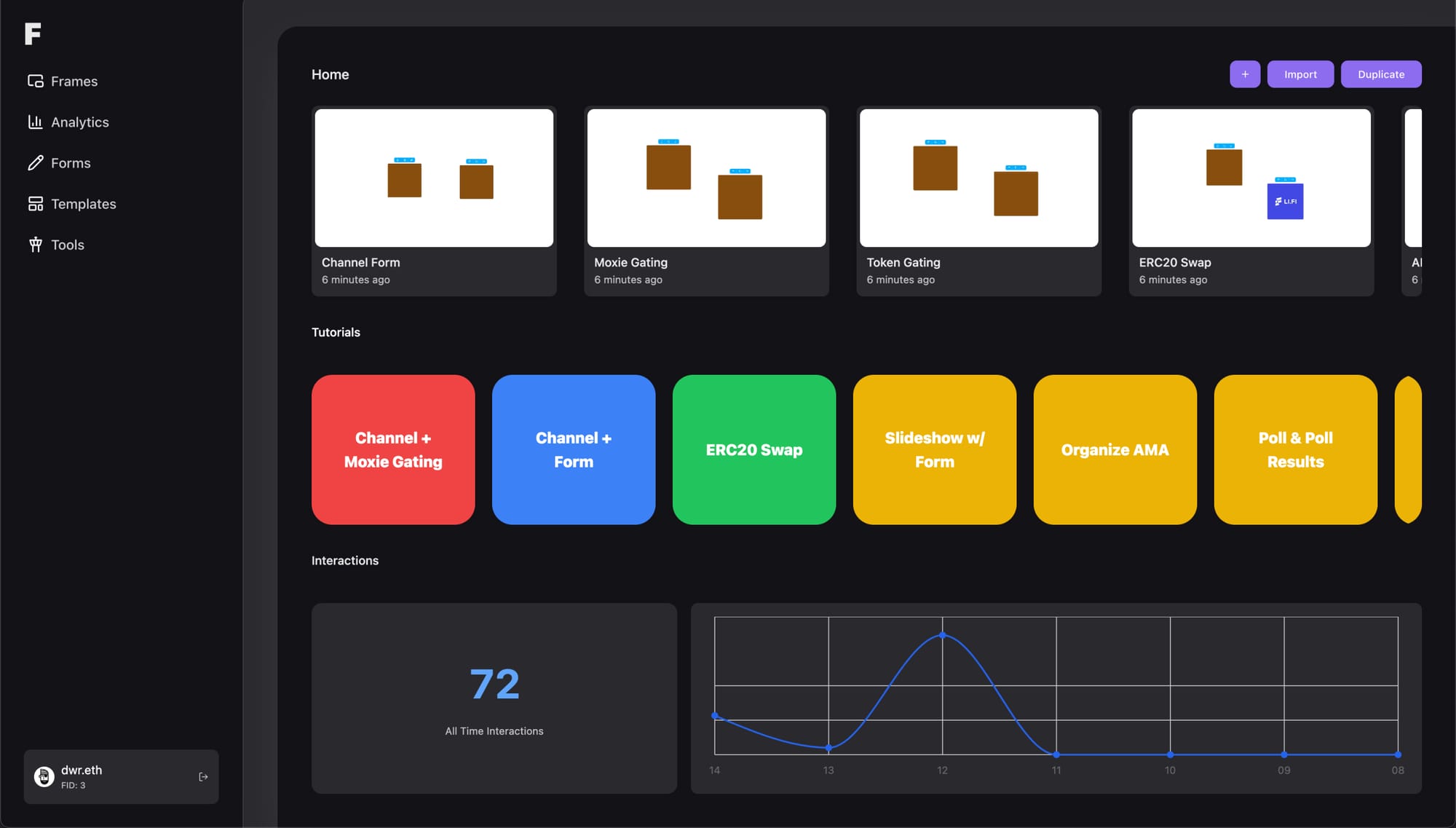
Create a Frame by tapping the + button and in a few moments we’re going to be in the Frames editor. The editor is the best to tool to build Frames and publish them to Farcaster without writing any code or sacrificing customizability.
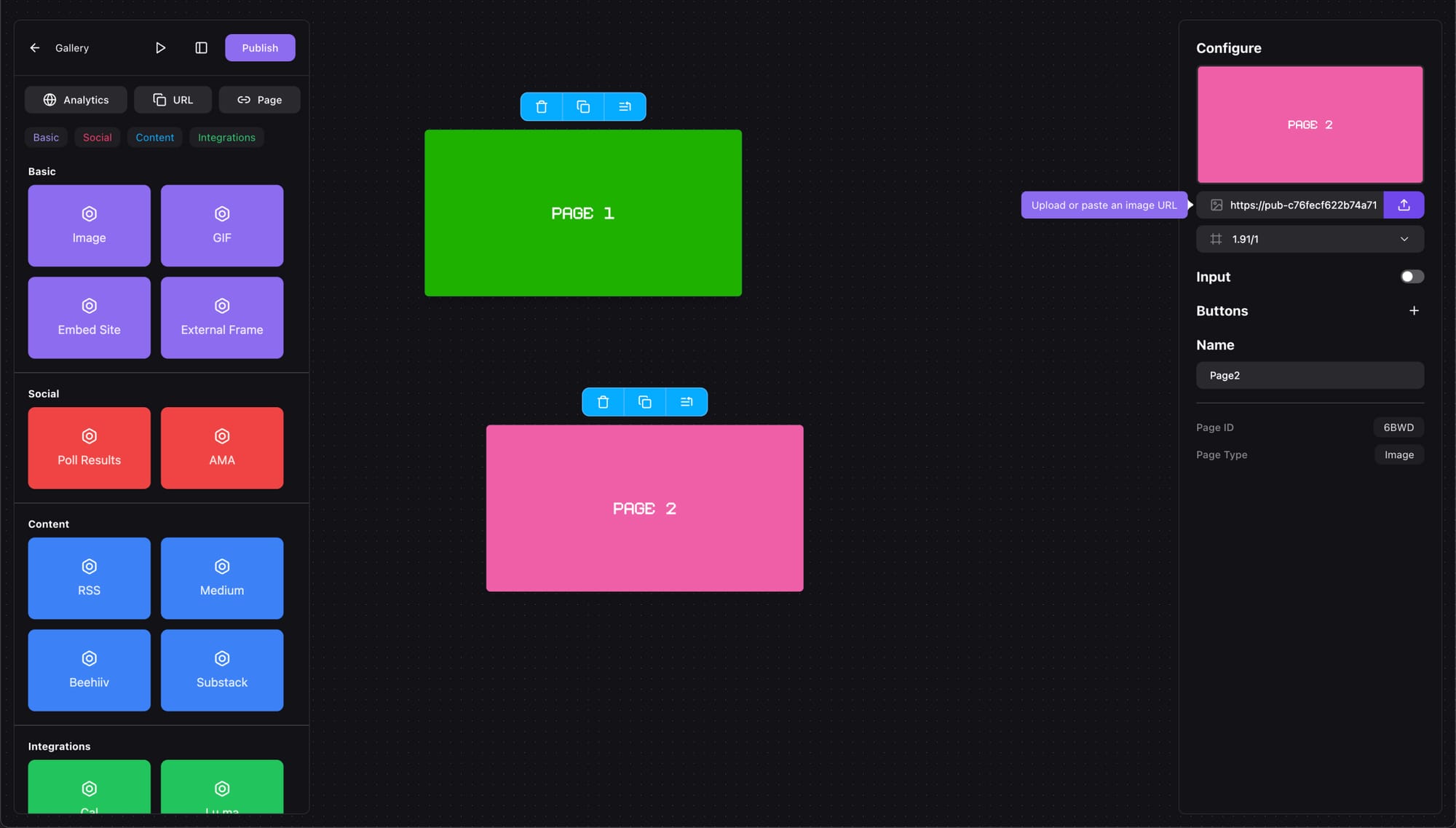
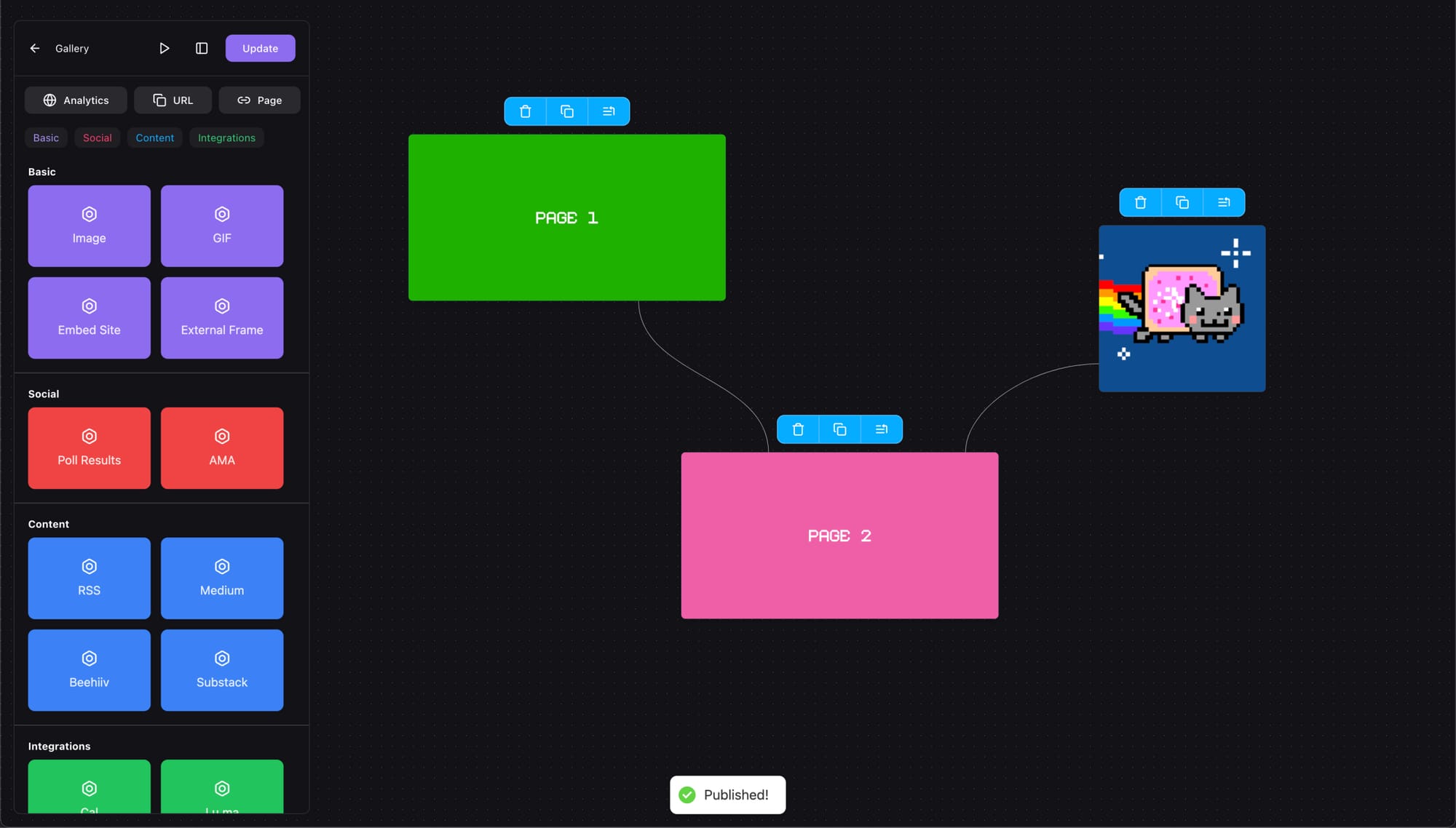
We’re creating a Slideshow/Gallery today, so let’s add a few Images from the left panel, where all the page types are listed.

I’m going to name them Page 1 and Page 2, but feel free to give them more interesting titles. These names do not appear anywhere once you post the Frame, but they’re useful for organization inside the editor.

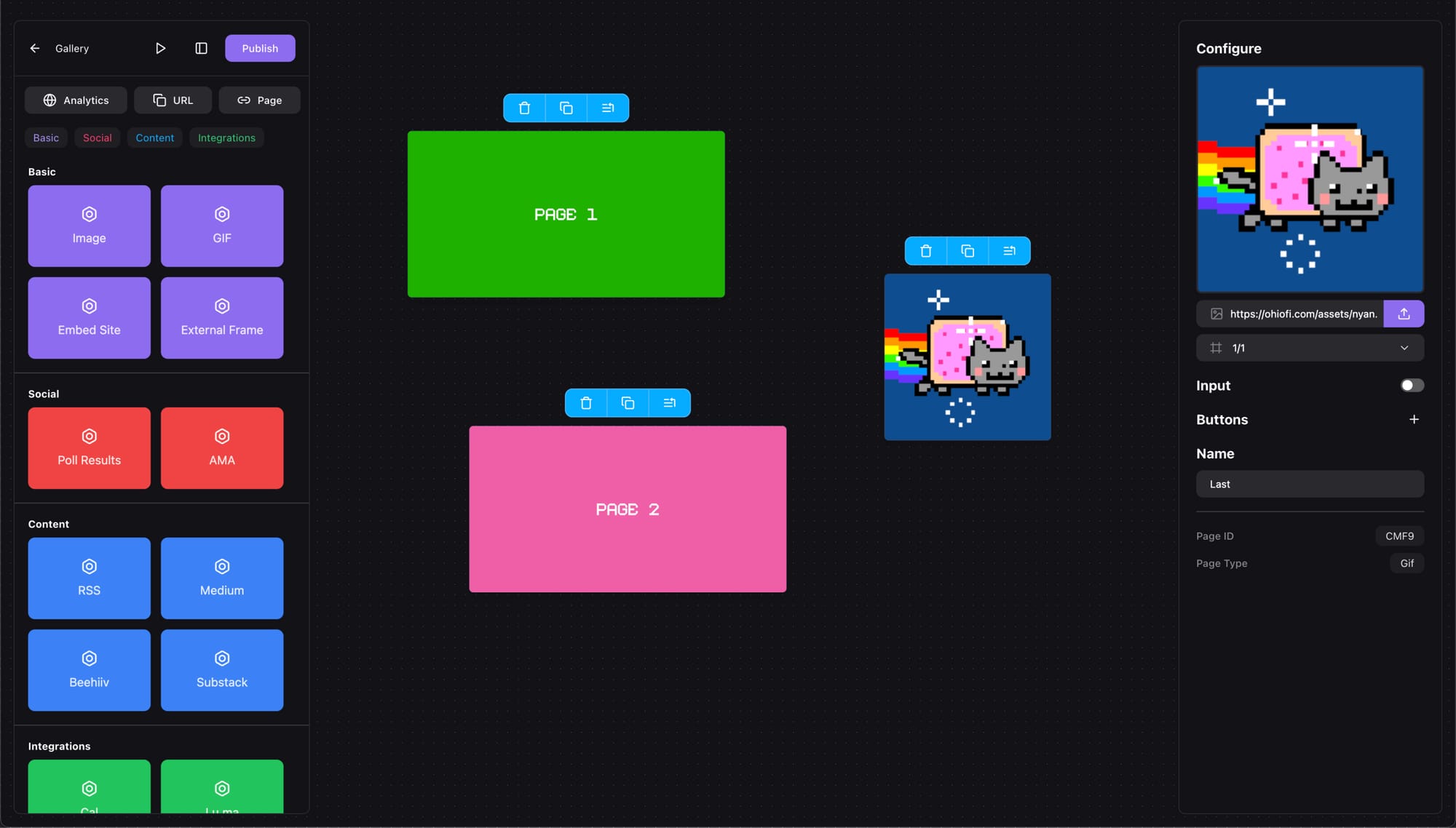
To finish our slideshow in a fun way let’s add a GIF page. Next we’ll connect the pages together and collect the input data.
Collecting Input In Our Frame
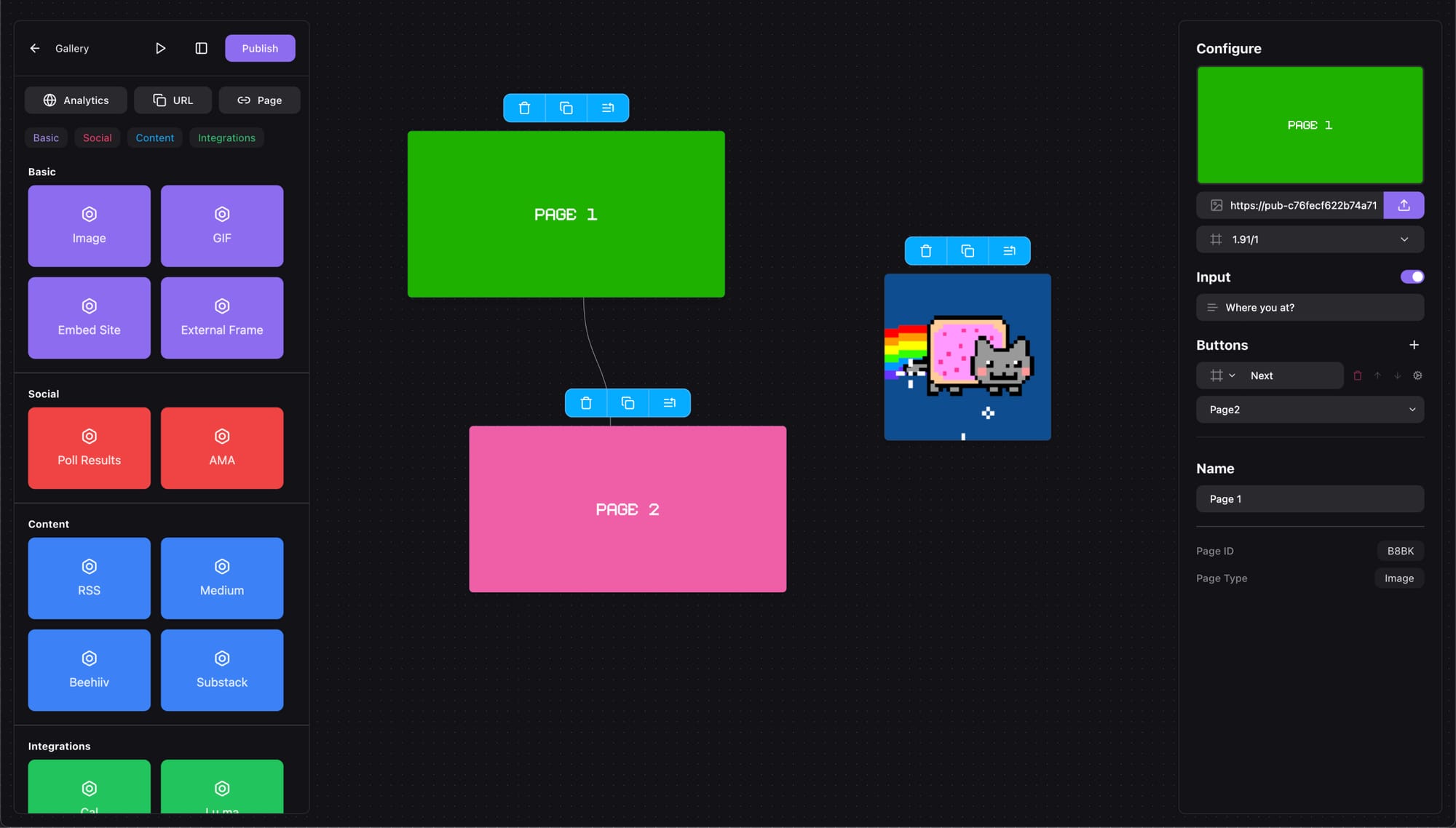
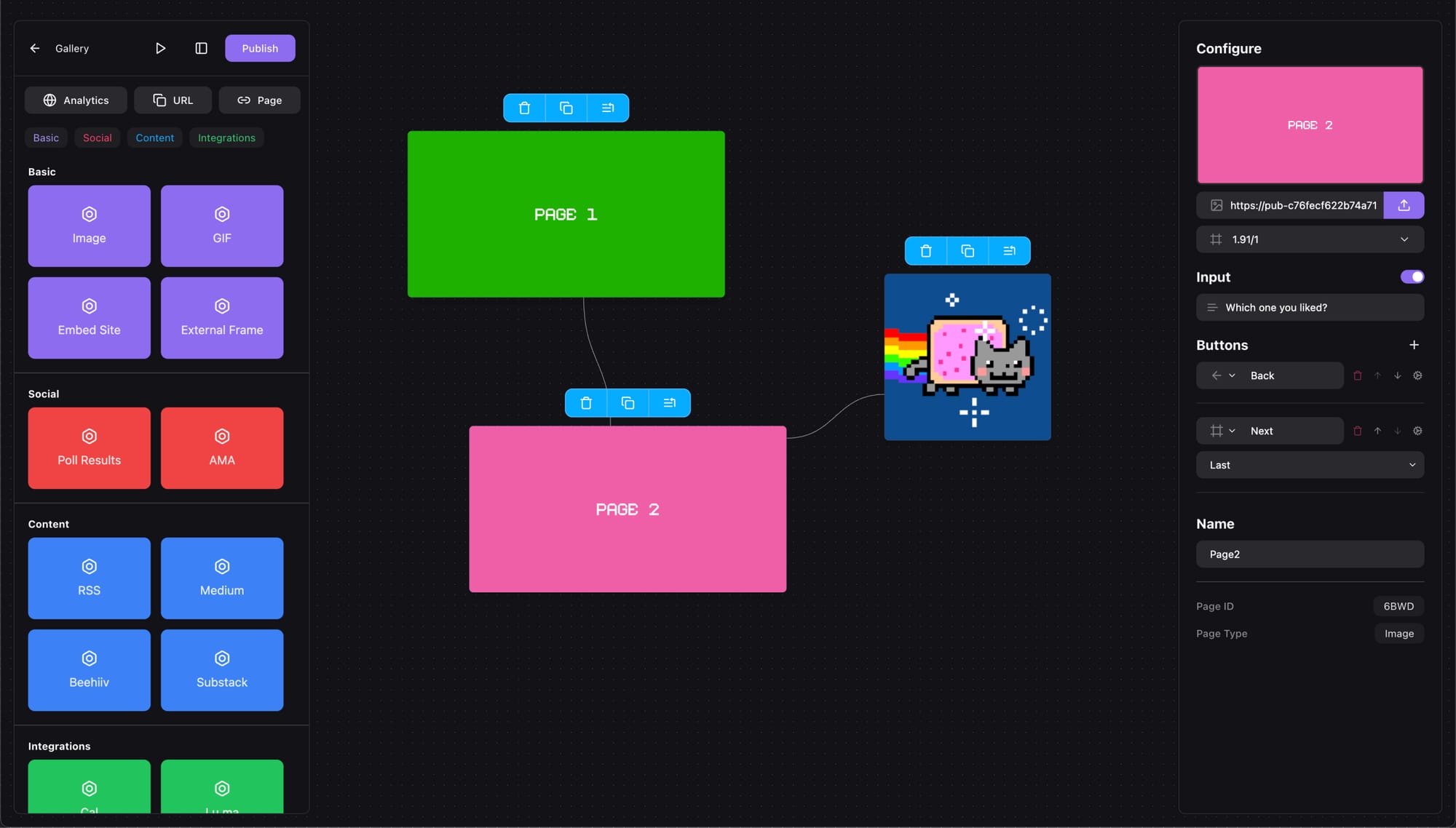
Select the first page and enable the input, you can also set a placeholder message. Then we’ll add 1 button that navigates to the next page.

We’re going to do the same with the second image while also adding a Back button this time.

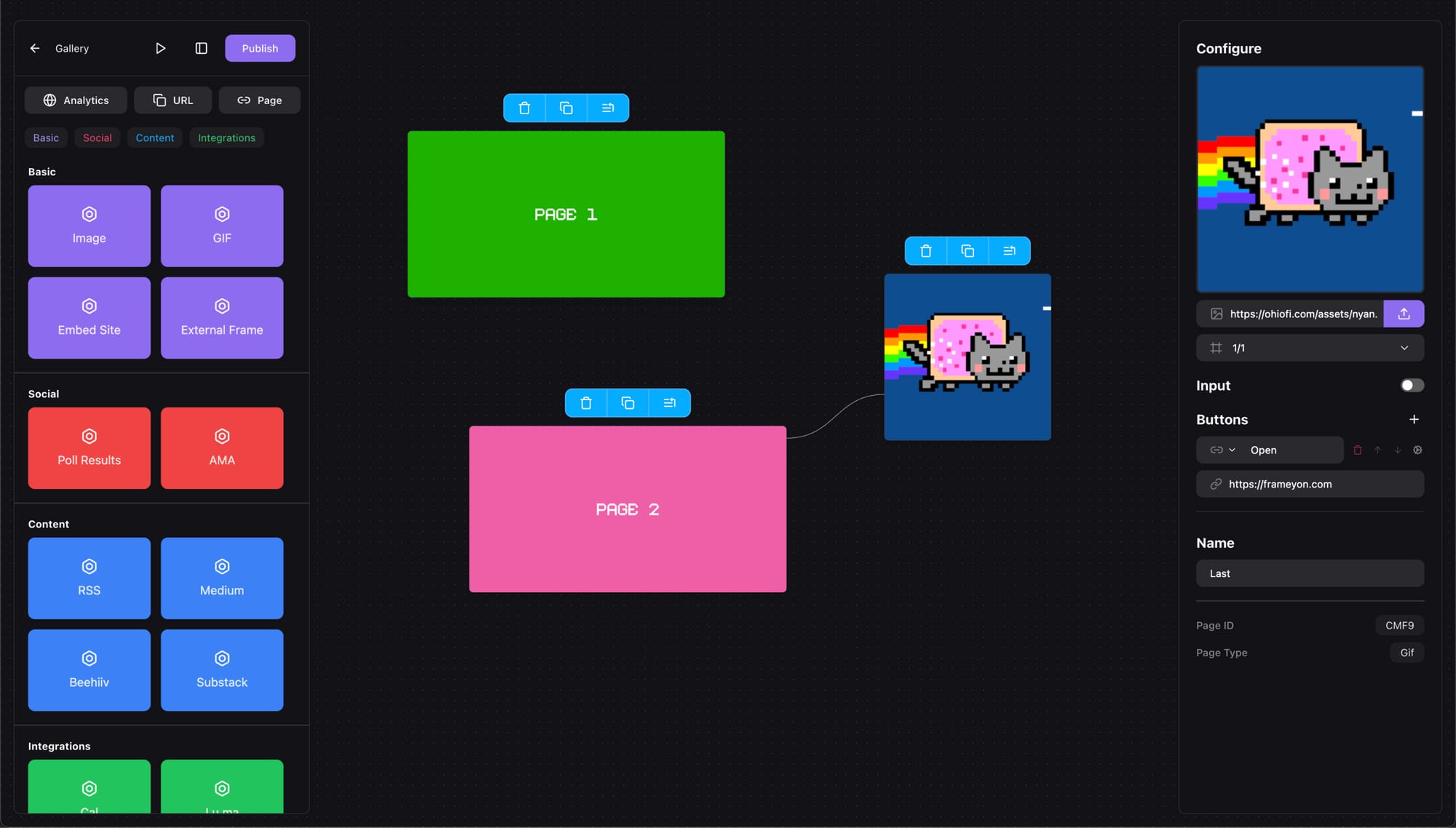
On the last page (showing the GIF) we’re not going to have an input field, just a Link button that goes to our website. They say you need to market yourself, and that’s why I’m going to use Frameyon as the link.

Our Frame has navigation now and users can type answers in the input field, however we still need to collect them. Quickly open the Forms section on Frameyon and create a new form, then we can come back to the editor.

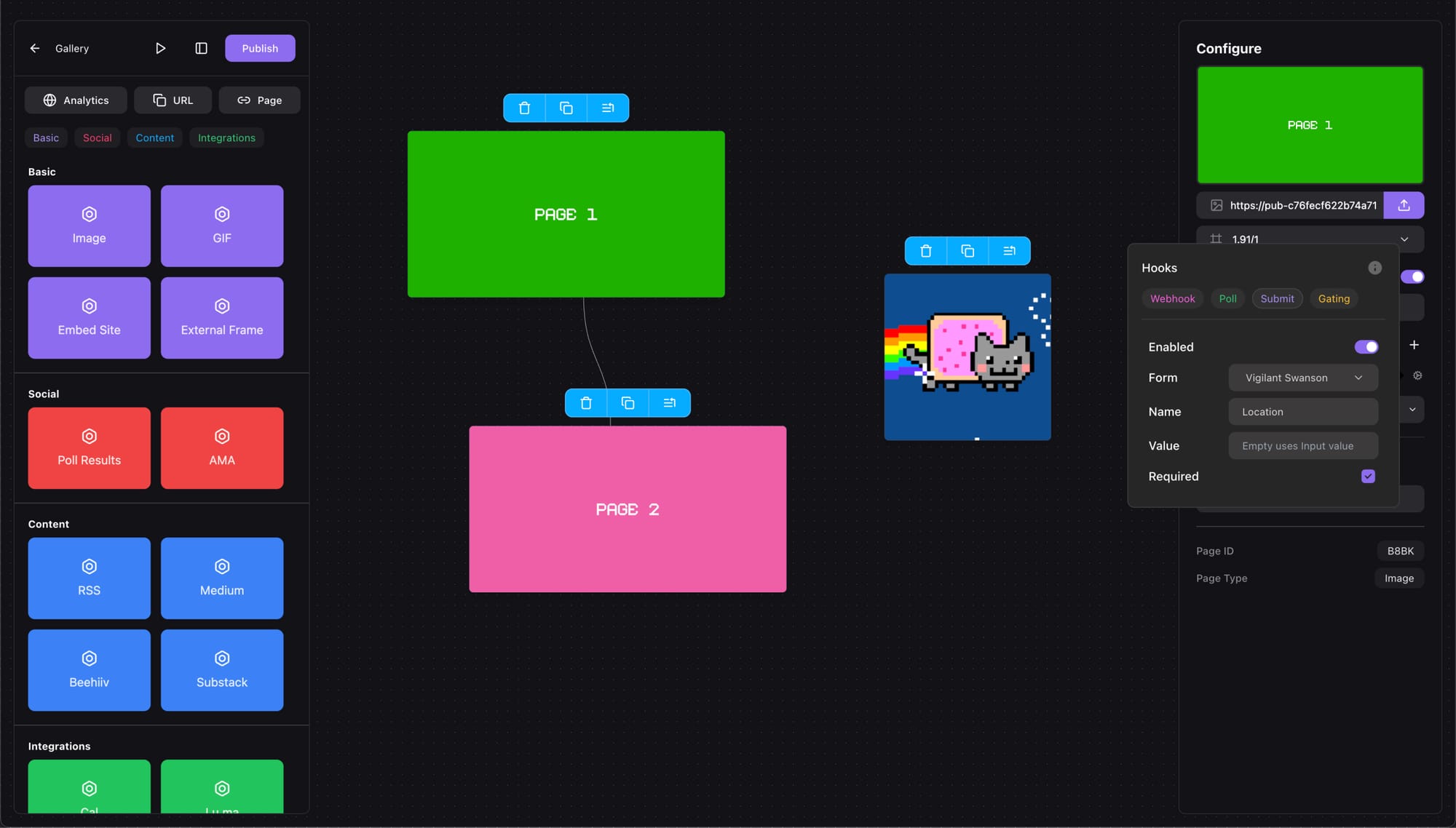
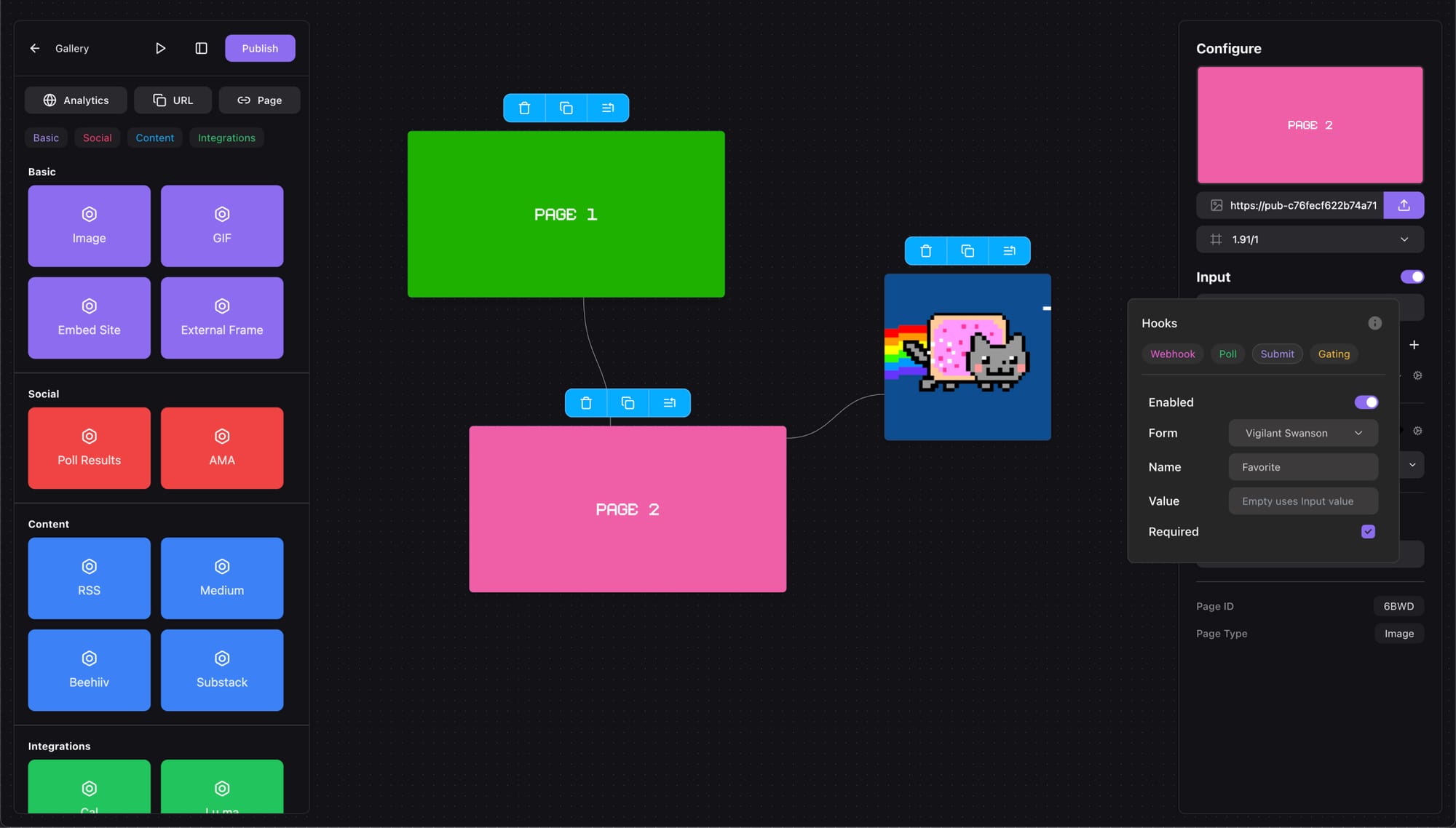
Tap the cog icon on the button located on the first page to open the Hooks panel.
Think of hooks like actions that run when the button is pressed, before navigating to the next page. They can be used for gating, organizing polls or sending webhooks, but today we’re focusing on forms.

Select the Submit hook and enable it. Configure the name of the field that will be used when saving the data and if it’s required, so the user has to fill it before going to the next page. For the second page we repeat the same process, just with a different field name.

Posting Our Frame
Our Frame is now ready to ship, tap on the Publish button and let’s post it to Supercast or Recaster and see submissions come in!

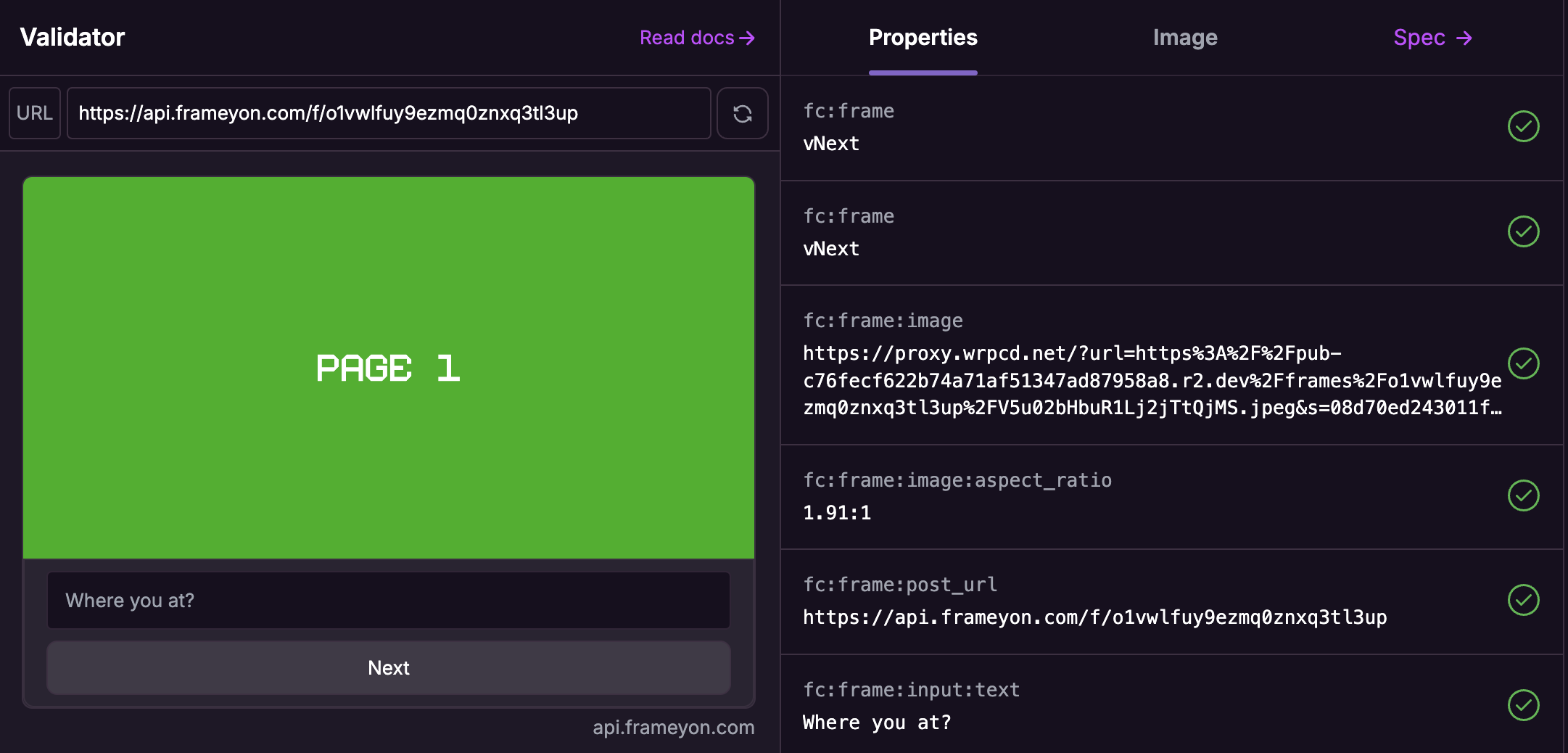
If you want to also test the Frames first you can tap the ▷ icon to open the Warpcast debugger with your Frame preloaded.

All interactions on Frameyon are validated with a Farcaster hub provided by Neynar, any invalid interactions are discarded so you don’t have to stress about users impersonating other profiles when submitting.
No-Code Frames
Frames have proven their utility and are here to stay. If you’re looking to create more of them check out the following guides, and hit us up @frameyon if you’re looking for support.
