How to Grow on Farcaster
If your FID has more than 5 digits, you know the struggle of growing your account on Farcaster. Lots of early adopters benefitted from Warpcast automatically following them when another user joined the network. The Farcaster protocol has matured since then, and Warpcast has discontinued this mechanic in favor of a more organic approach.
That leaves us to where we are today, and if you’re in my case that means a few hundred followers and some measly reach on your posts. I’ve been looking for better ways to share my thoughts in ways that make my followers engage more, and one of the best way is letting people ask you questions!
To avoid friction even more we’re going to setup our AMA as a Frame, so questions can be sent straight from the feed. We’re going to use Frameyon, and do it all for free without coding or hosting anything.
Making a Farcaster Frame

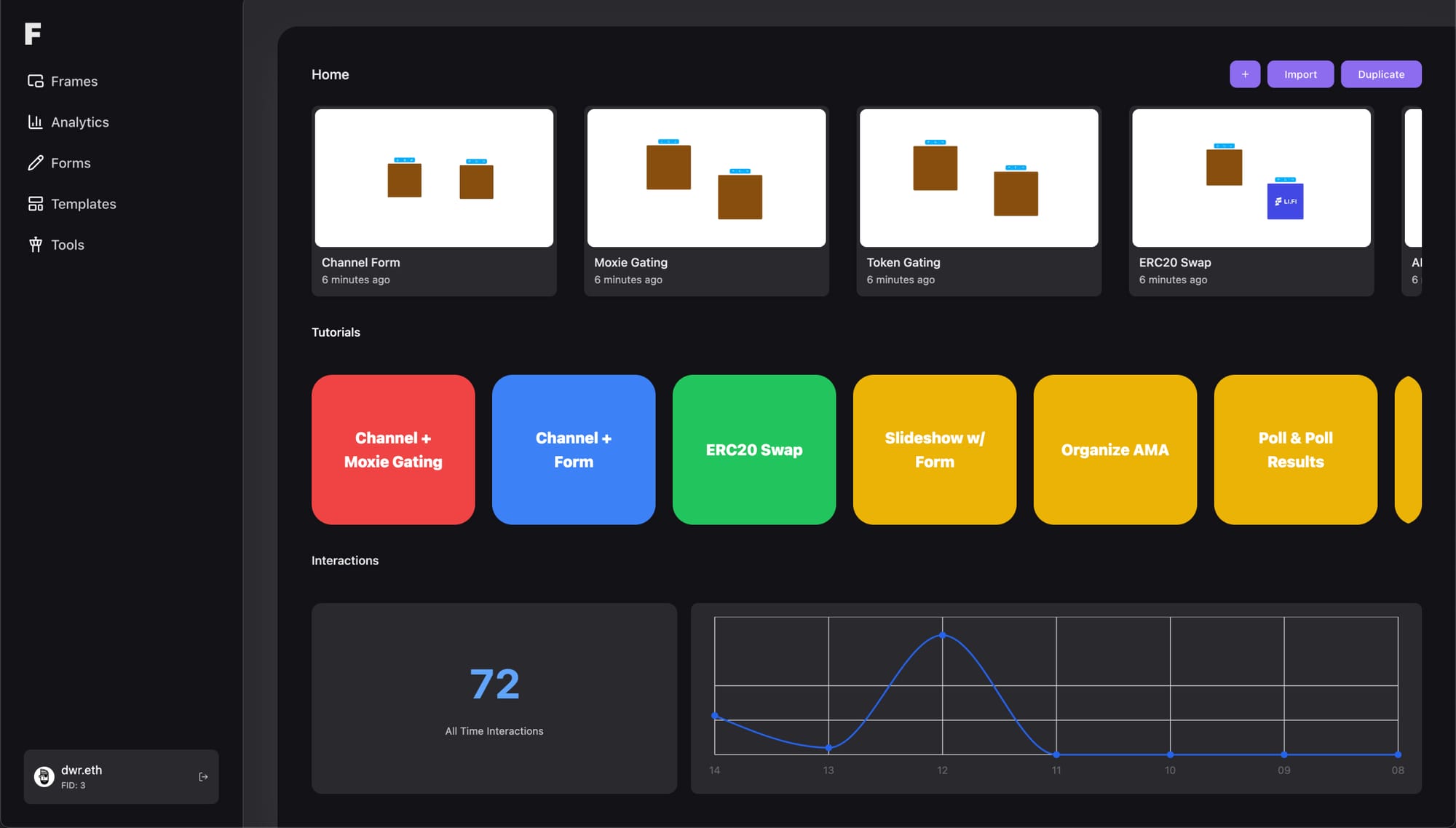
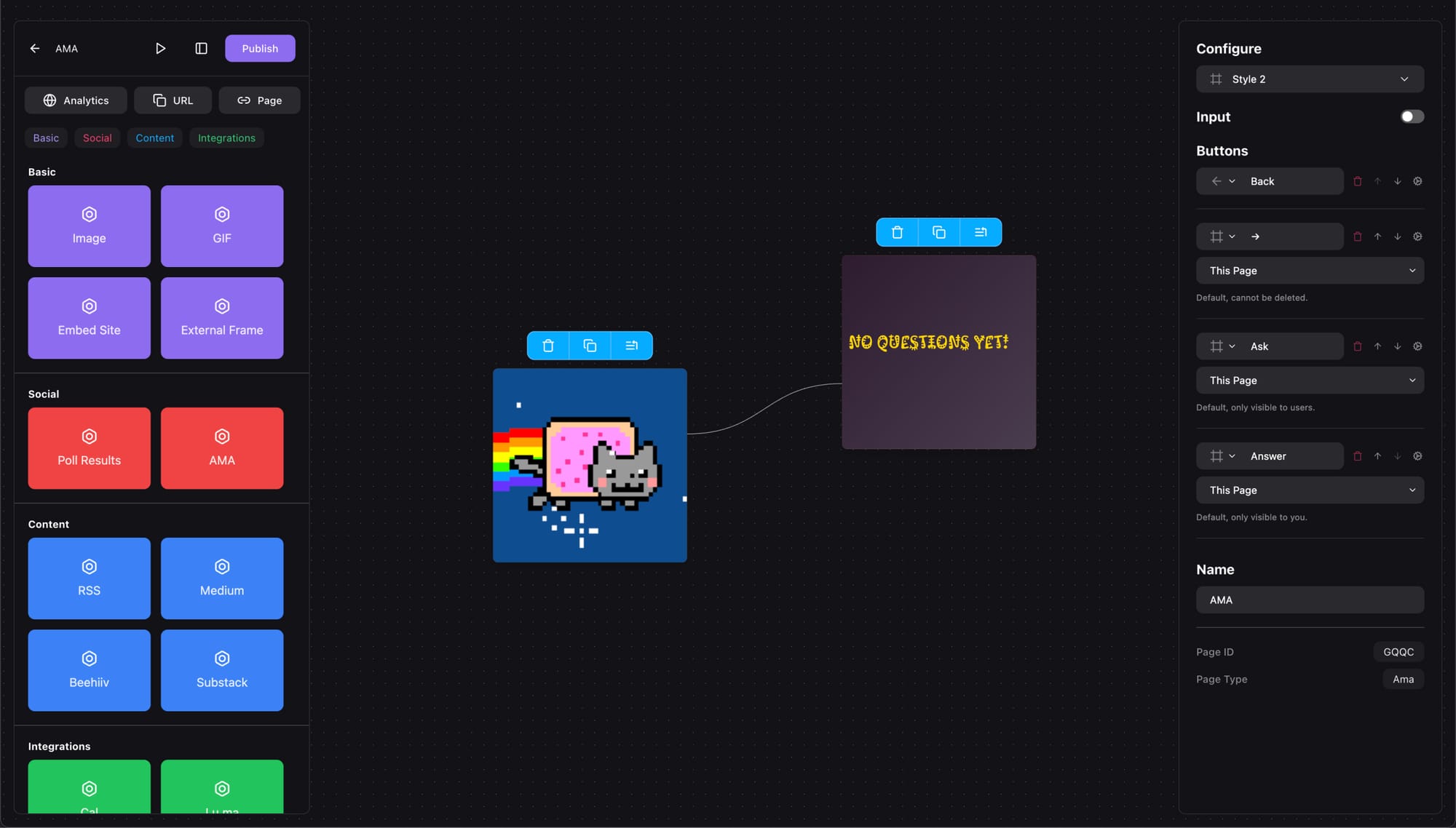
Tap the + button on Frameyon and you’re going to be magically transported to the Frames editor. We use the editor to create powerful no-code Frames with lots of control and custom behaviors.

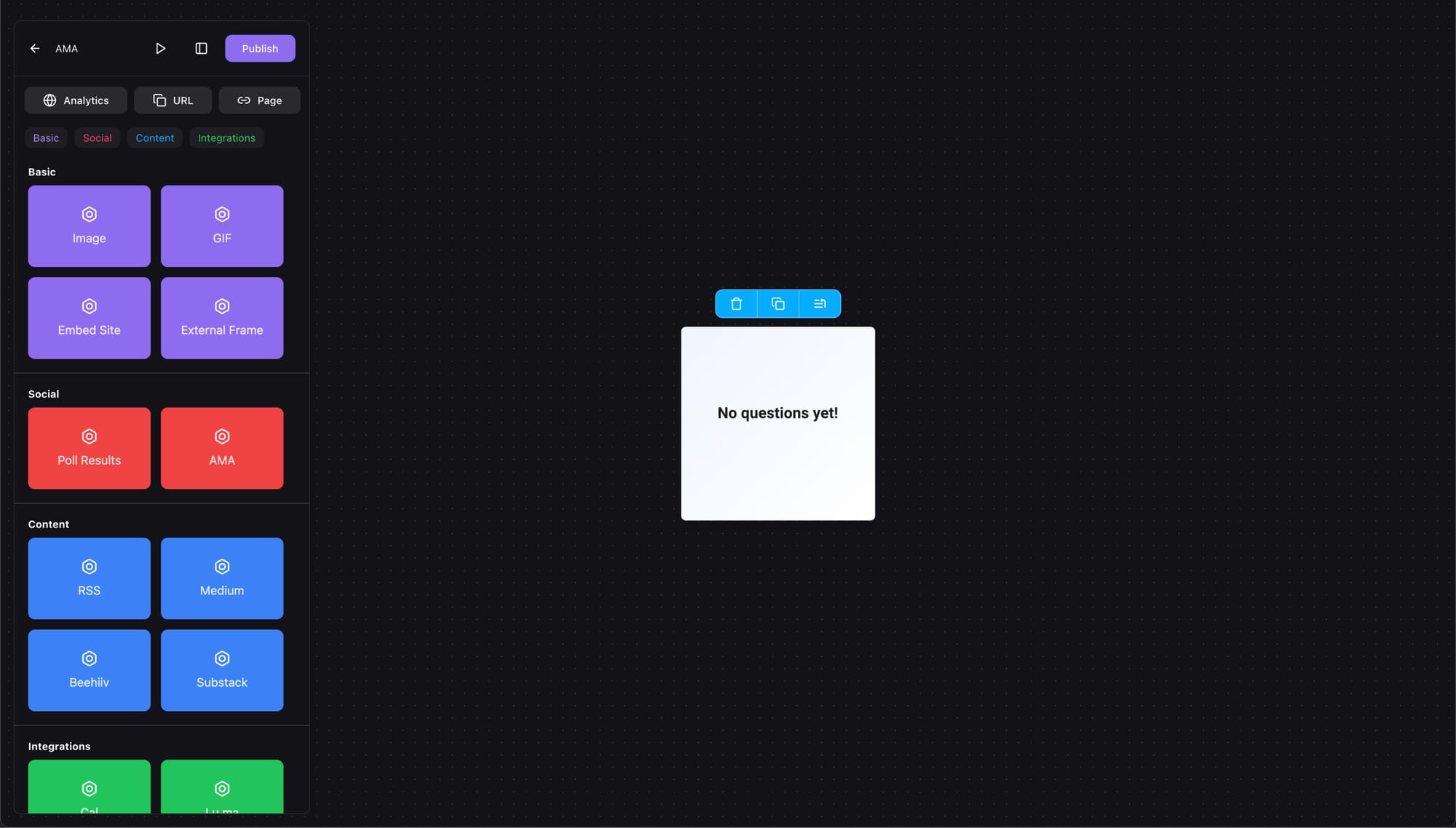
To add a new page simply tap on one of the boxes on the left panel. The left side contains all available page types like the AMA page type, and that’s exactly what we need so let’s add it.
Before navigating to the AMA screen, we need to show a nice hero/cover image to the user. If you don’t have a cover image for your AMA you can do it in 5m with free tools like Canva, Figma and even Keynote on macOS.

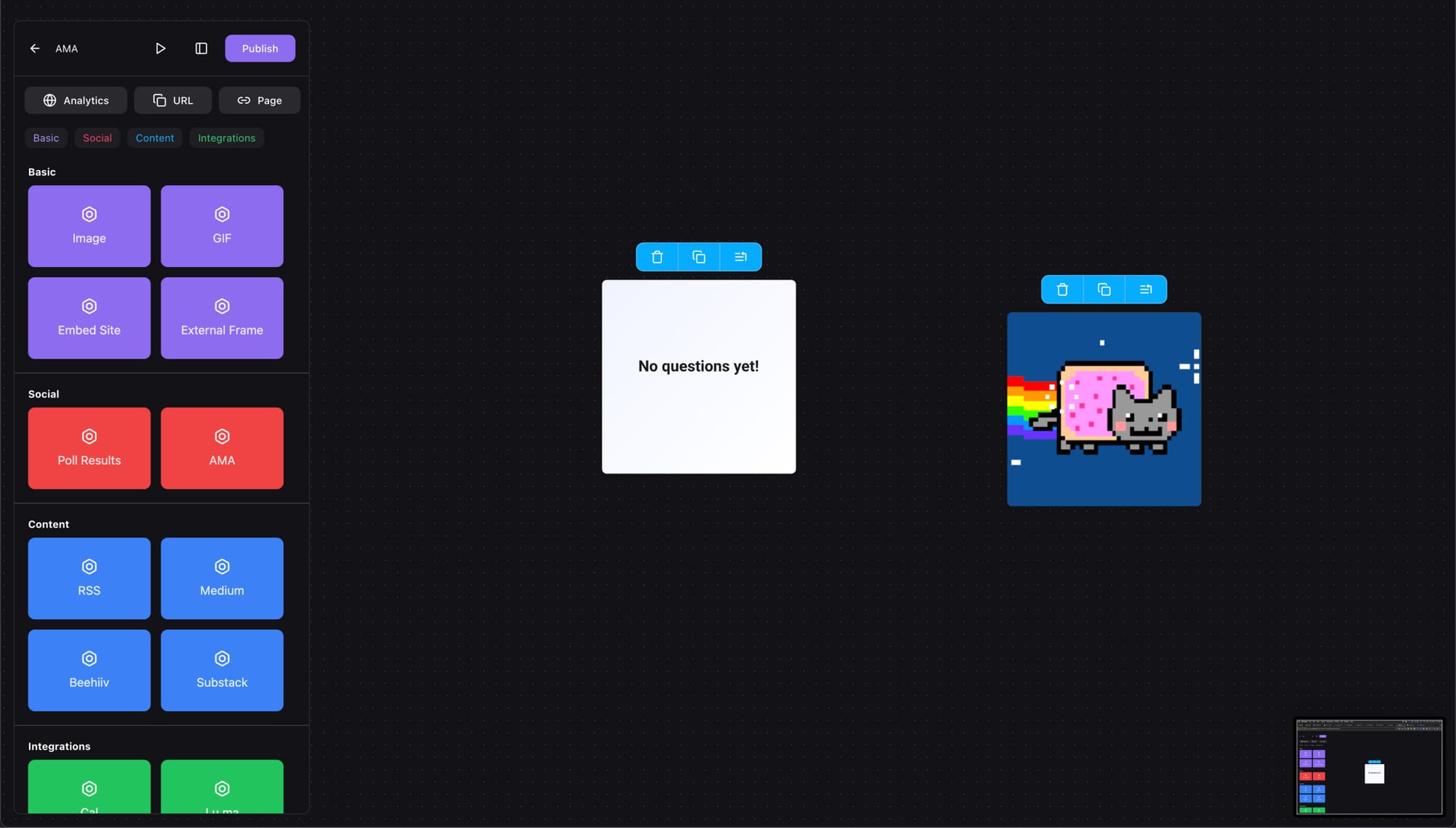
For this example we’re picking a GIF page and keeping the default content, nyan cat is my go-to option but you can always change it to a custom GIF!
Ask Me Anything, In a Frame

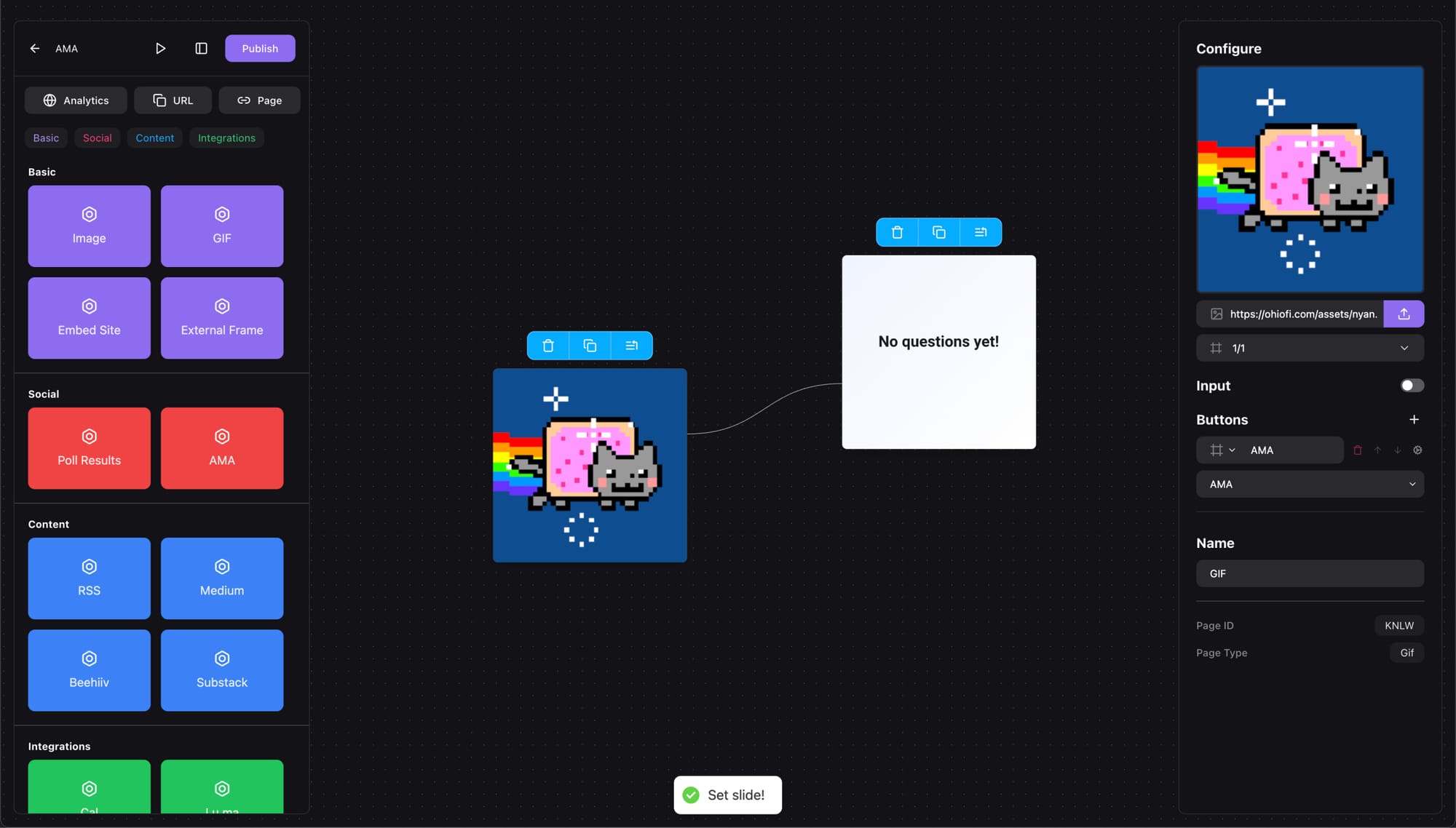
Connecting our pages is as easy as mo-xie (LINK), we just have to open the GIF page and add a button. The default type a Frame button is Link, but we’re going to change it to a Page button and select our AMA page as the destination. If you want better organization in the editor you can set a name for each of your pages at the bottom of the sidebar.

The AMA slide has 2 different styles we can pick from, and I’m going to go for the second one.

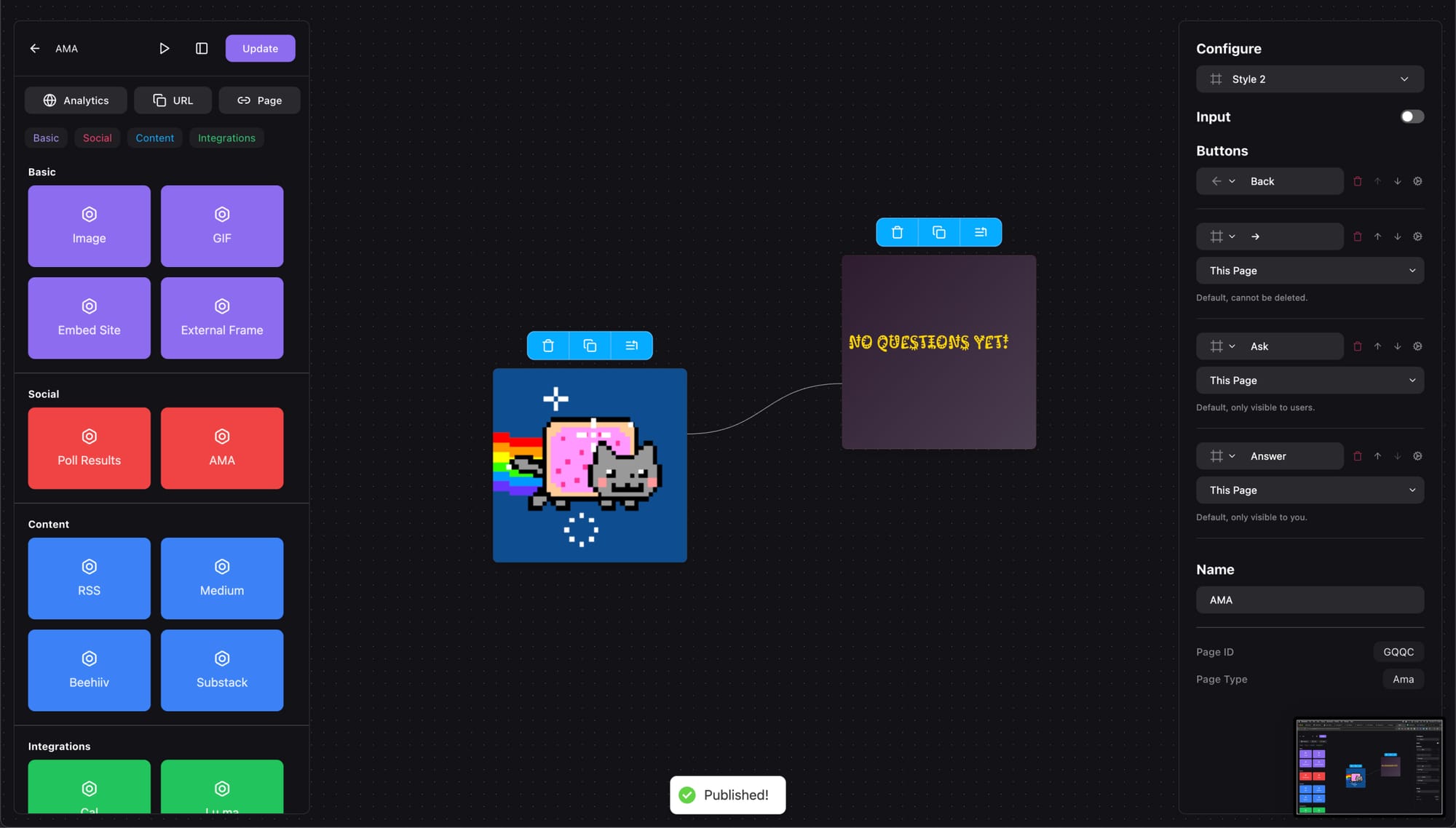
Our Frame is fully configured now and ready to post on Warpcast. Press the Publish button and once it’s done you’re going to see a notification.
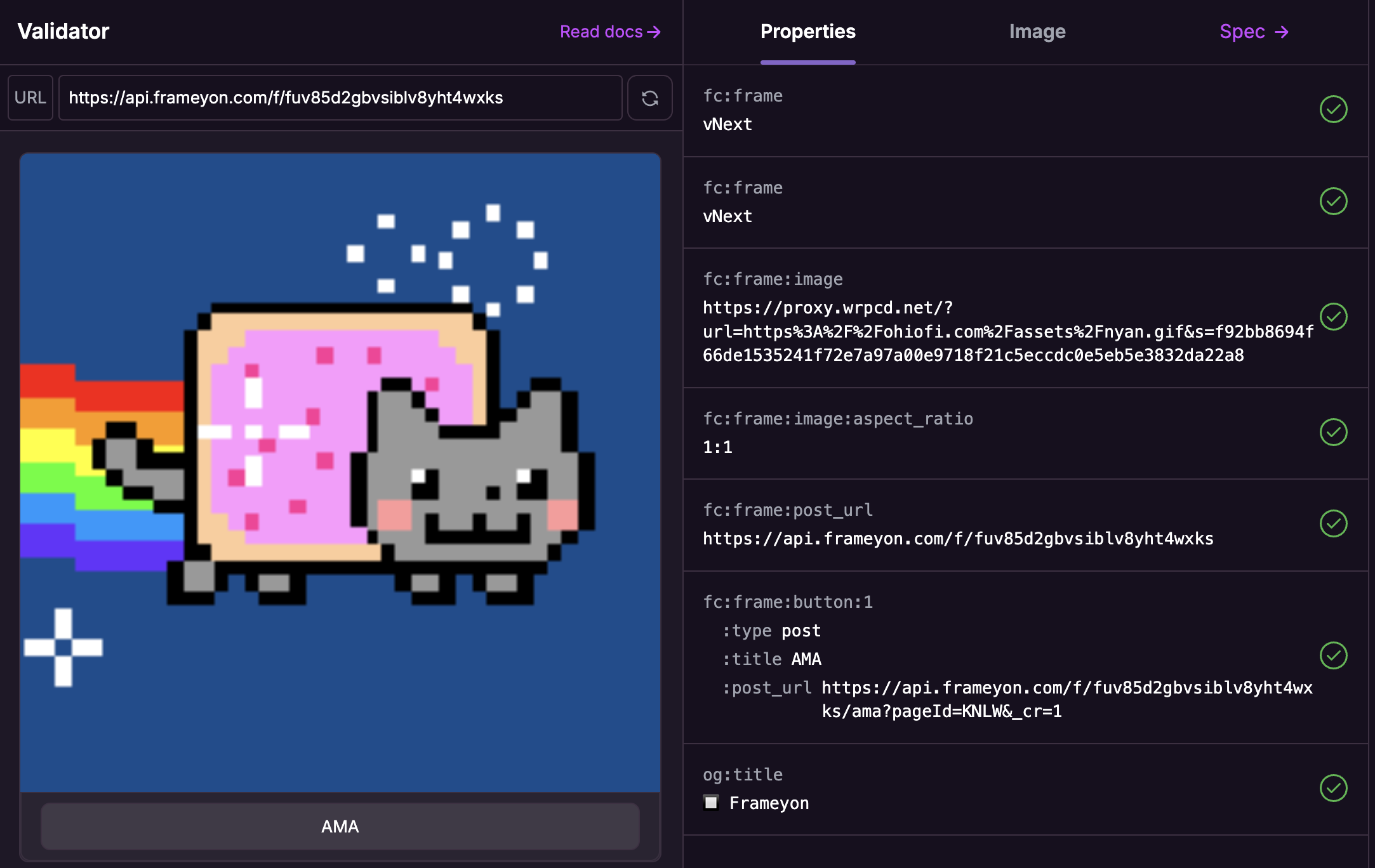
To see how the Frame works before posting it we can preview it in the Frames debugger by tapping on the PLAY> icon.

Working exactly as we wanted, nice!
More Questions?
If you’re looking for more things to do with Frames and learning how you can use them to grow your profile, project, or just have fun — check out the guides below:
- Collect forms in a Frame
- Create a Frame to swap your token
- Boost engagement with polls
- Use Moxie Fan Tokens to gate content
If you want to learn more about Frames and have a question hit us up @frameyon and we’ll be glad to help!
